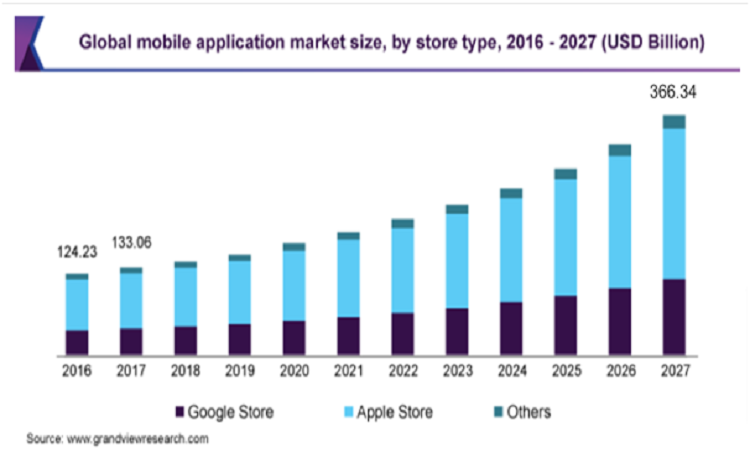
It’s no hidden secret that the mobile app development industry is experiencing exponential growth thanks to technological revolution and advancements. Research on mobile app development found that the market is set to cross $366.34 billion in revenue by 2027.
Frameworks like Flutter and React Native are at the forefront, leading the mobile app development market. These remarkable frameworks offer several distinctive features to build robust apps for mobiles.
The only catch is that the development cost of such apps is too high. On the other hand, progressive Web Apps are seen as cost-effective alternatives to mobile apps. As per one report, PWAs cost 75% less to build and require 33% less maintenance costs than mobile apps.
This begs a question: what to choose for your mobile app development needs? React Native, Flutter, or Progressive Web App? Let’s find out:
React Native vs Flutter vs Progressive Web Apps: Who Comes Out on Top?
Let’s compare several aspects of the mobile app development frameworks and PWAs to see what comes out on top:
1. Ecosystem
React Native is a cross-platform development framework supported by Facebook. The exquisite ecosystem supports several innovative features like hot reload. It provides various app development packages for the native app experience. React Native is the platform you need if you want to build an app with a responsive UI design.
Flutter is also not far behind in terms of features like hot reload and also offers numerous core packages in addition. This community-led framework from Google is driving the mobile app development industry, with 42% of developers using it worldwide. With the help of the Flutter development company, it becomes easy to maintain Flutter apps for iOS and Android.
Progressive Web Apps enjoy a large web development community ecosystem for easy deployment and maintenance of web apps. Since PWAs are developed using web technologies like HTML, CSS, and JS, it’s effortless and requires less time. Further, they make implementation and maintenance easy.
2. Performance
Thanks to the Hot Reload feature in React Native, it uplifts the app development speed by reloading the app when code changes. As a result, React Native apps provide top-notch performance and rendering. Further, modular programming helps isolate the functions into interchangeable blocks.
The Flutter development framework provides performance of 60 FPS on 120Hz devices. This can surely increase the performance of your mobile apps. In addition, flutter apps utilize rendering engines to render apps for excellent performance. Both Flutter and React Native apps beat each other by a trivial margin in terms of performance.

PWAs, on the other hand, incorporate all the latest features that help them deliver an exceptional experience. As we know PWAs are built using JS, CSS, and HTML, they offer comparably similar or higher performance than apps built on Flutter or React Native.
3. Development
React Native app development framework works on the concept of writing code once and running anywhere to save development time. It creates a hierarchy of UI components to build code for iOS and Android and create extensive native mobile applications.
The hot reload feature in Flutter also includes several default widgets to make the entire application pretty fast. Here, you only have to manage one codebase for iOS and Android while making simple tweaks and adjustments for a more customizable UI. It also offers ready-made custom widgets to create excellent user interfaces.
PWAs are developed to run on any mobile without any platform constraints. Thus, there’s no need to create separate versions or tweak the code base for different devices or mobile platforms. This significantly reduces app development costs and makes the PWAs a cost-effective alternative to consider.
4. Security
Security should never be overlooked and must be considered a key subject. Native app development is always considered the safest option out of all. This is because there’s only the OS SDK between the smartphone device and the app.
Cross-platform apps developed using Flutter and React Native have an added implementation layer. Unfortunately, this makes it a bit risky as any hacker can break that additional layer and get control of your app.
As mentioned, PWAs utilize web technologies, meaning you get similar security standards as classic web development. However, there’s also an extra layer of browsers that hackers often target more than the mobile applications.
5. Support and Stability
React Native apps require frequent improvements and enhancements because of many breaking changes. Unfortunately, this forces developers to update the app too often, otherwise the app might crash or stop working for future OS versions.
Flutter, which Google backs, seems to be more controlled and offers better support and stability than React Native. However, it’s still young, and many changes are expected from it in the coming years.
PWAs may have the largest community by numbers, still, the developers are at the mercy of the web browser developers and the innovation they bring. Due to this, there’s constant uncertainty and risk that needs to be taken into account from the beginning.
Who Comes Out on Top?
Since the advent of PWAs, many seem to believe they are the future of mobile apps and will take on the mobile app development market. However, the ground reality is something different. Even though PWA development is gaining momentum and reaching great heights of $10.44 billion in revenue by 2027, it is still far behind compared to mobile apps.
Undoubtedly, PWAs are better in certain aspects but also tail behind in a few, thus, making the comparison pretty exploratory. While the purpose of the PWAs is different, going for mobile app development is clearly the better option if you need to decide what to choose: React Native vs Flutter Vs Progressive Web App comparison.









